With so many iPhone apps in the game you have to really stand out in order to get noticed. One of the best ways to do it is by having an appealing and stunning web design to promote your app. I’m sure you all have seen at least one of those colorful, sleek and pixel-perfect app designs with a huge iPhone vector in them. The developers are trying their best to make their app stand out of the crowd and for us, designers, developers, and simply web design lovers it’s always interesting to see what they’ve came up with. This article presents 40 beautiful, inspiring and engaging iPhone app web designs. Also be sure to check out our recent article about iPhone apps to keep you on edge wherever you go.

Even if you scrolled down the list quite carelessly I’m pretty sure you’d have spotted couple of characteristics these designs have in common. Apple inspired designs have always attracted designers and delighted our sight. Lets take have a closer look at traits these designs share.
One page layoutMost of the app developers have a clear goal – popularize or sell their product. And single page landing pages seems to do the job well. Since most of the apps doesn’t offer tons of features and your goal is to call visitors to action there’s really no need for a multi-page layout. In some of the app web designs a nice jQuery accordion slider is implemented which helps to navigate through the page. I find that a nice well-built single landing page is the best choice for iPhone app web design.
SimplicityOne page layout and simplicity – it does make sense, doesn’t it? Like mentioned before, your goal is to sell, so don’t clutter your design with unnecessary elements. A screenshot, list of features and call to action button is basically all you need. A nice background, couple of bold fonts and you’re ready to go. Don’t stuff your visitors head with inessential information and you will get rewarded. One of the things Apple is famous for is simplicity so keep that in mind.
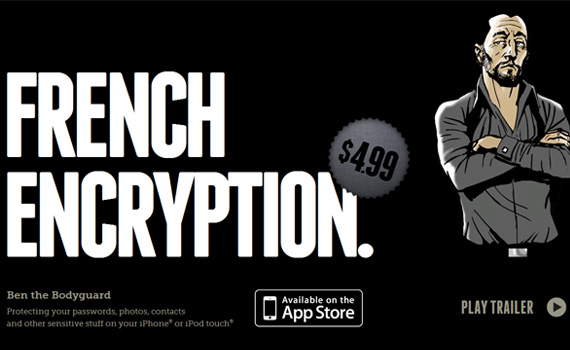
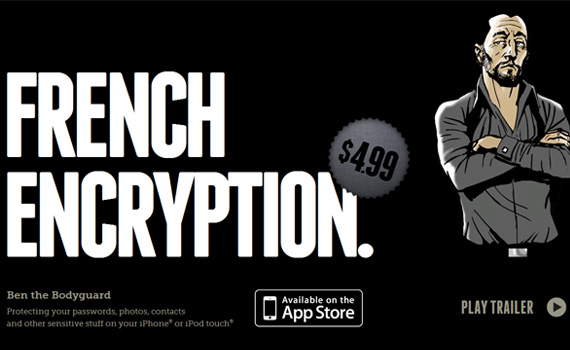
IllustrationsWhat’s the main thing that you’ll find in almost any iPhone app website? No doubt, it’s a large and sleek iPhone decorating half of the visible area. Features are cool and necessary but we all know that screenshots is what attracts visitors these days. Make sure to offer enough screenshots of the app at work. And no need to limit yourself to screenshots only. Bright and bold illustrations like in the Ben The Bodyguard website will also help to turn visitors into buyers.
Call To ActionThis is what your website is about. Making the casual visitor click that shiny button and purchase the product. The default app store button is nice but try a more creative ways? Lots of the designs listed below are using custom buttons with great slogans. You can also find some creative uses of the default button. This is one of the most essential elements of a landing page so make sure to check out some websites if landing pages is something new to you.
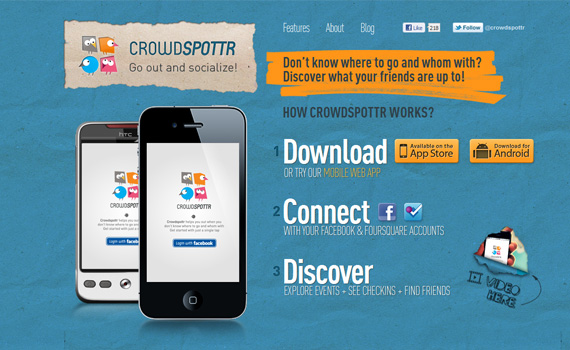
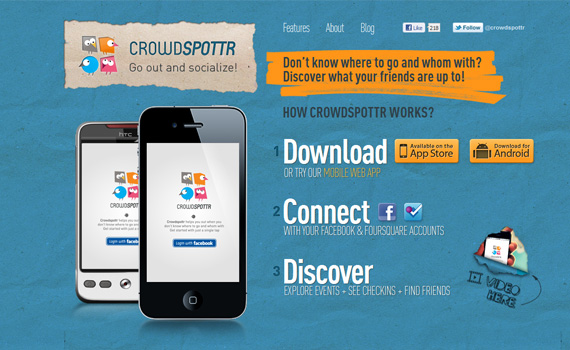
1. Crowd Spottr
Beautiful design with trendy details like paper texture in background, sleek large fonts and illustrations. The page is using nice jQuery accordion slider which makes it easy to scan information.
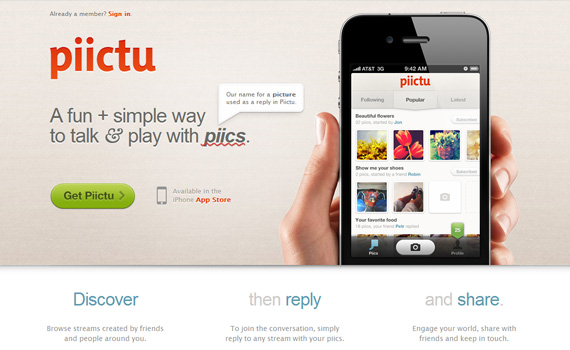
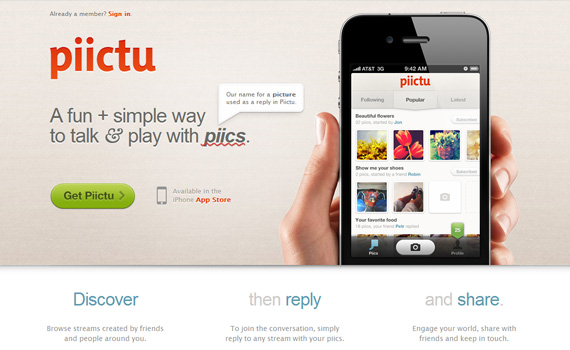
2. piictu
Simple and captivating design with a noticeable and effective call to action button. What I like is the real time stream of pictures from the app.
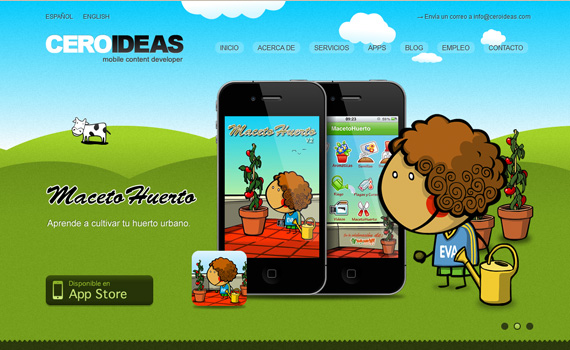
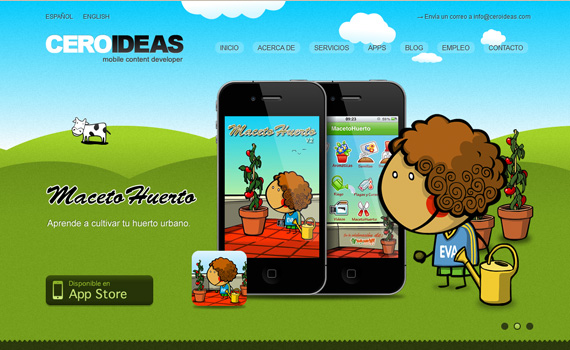
3. Cero Ideas
Cero Ideas is a mobile content developer and this is their portfolio site. The design is rather rich and supplemented with some attractive illustrations. Each app has it’s own simple section which does what it has to do – describes the product and tells where you can buy one.
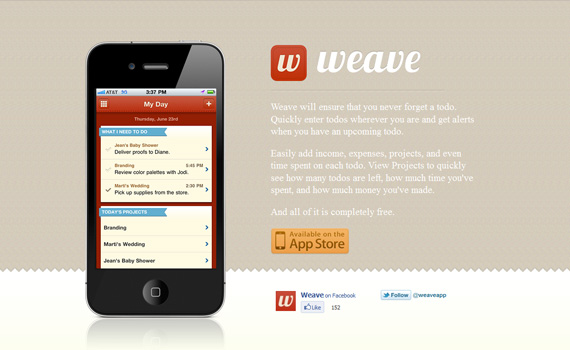
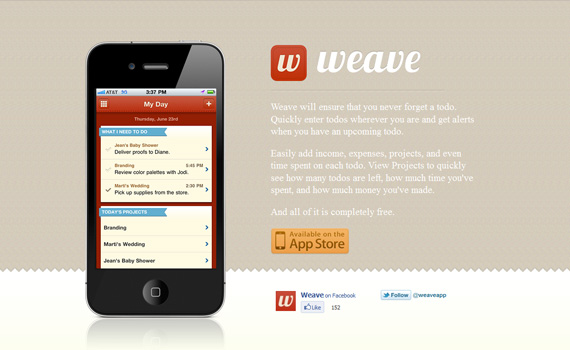
4. Weave
A couple of colors, couple of fonts and couple of paragraphs – what more do you need? Weave is an excellent example of minimal yet engaging iPhone app web design.
5. Ben The Bodyguard
Benthebodyguard has a modern, bold and clean design. It has huge headlines, great features descriptions and large call to action buttons. And have you seen the app’s trailer?
6. Photo Stats
Another simple one page layout with smooth slider on the top. Yellowish buttons look awesome on the textured background and call to action button is done neatly. Like piictu Photo Stats App also has a gallery with user generated content.
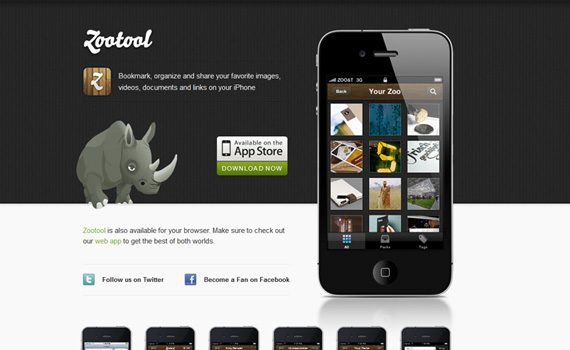
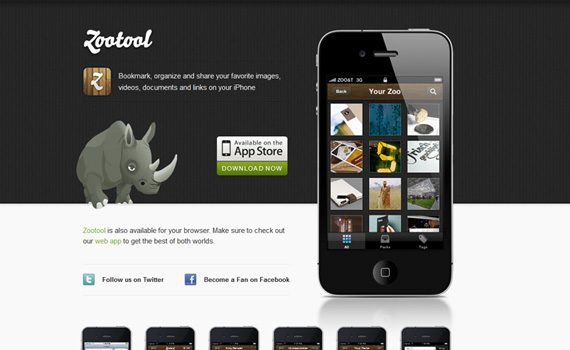
7. Zootool
Simple yet efficient landing page which justifies it’s purpose. There are several informative screenshots however I believe that the current lightbox solution ain’t so useful.
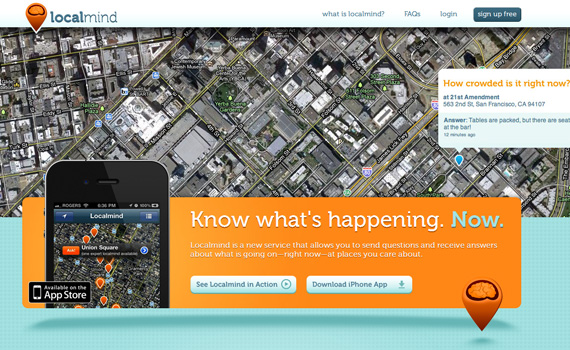
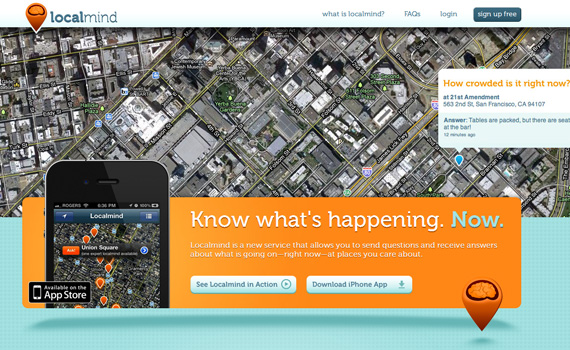
8. Localmind
Localmind has a bit different, more massive and businesslike design which is characteristic to more popular and business related apps. However the design is still held in pretty simple style and those trademarks doesn’t leave consumer confused.
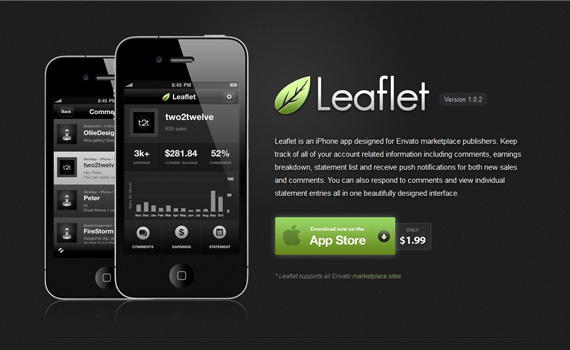
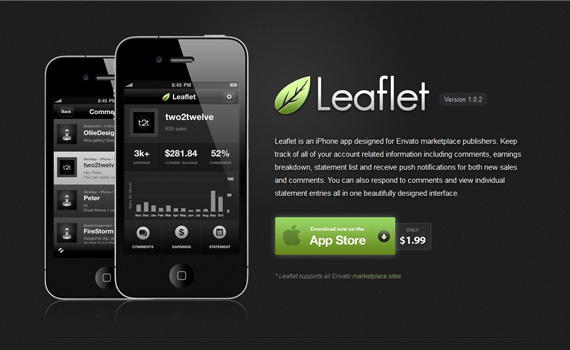
9. Leaflet
Simple and beautiful just like every Envato website. Minimalistic color scheme, demonstrative screenshots and grid based layout – this website has what it takes for a pleasant and responsive layout.
10. imygarden
imygarden is using a neat grid based layout which contains all the information you would possibly want to know about the app. The textures have been implemented nicely and the content visibility isn’t disturbed.
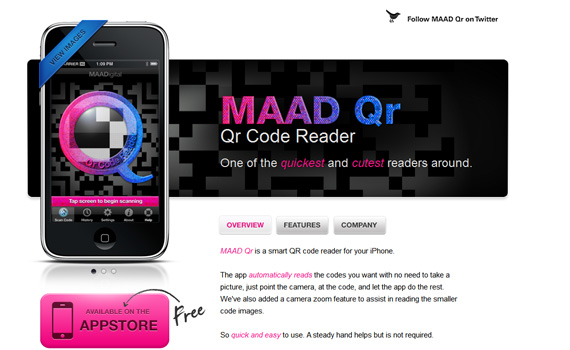
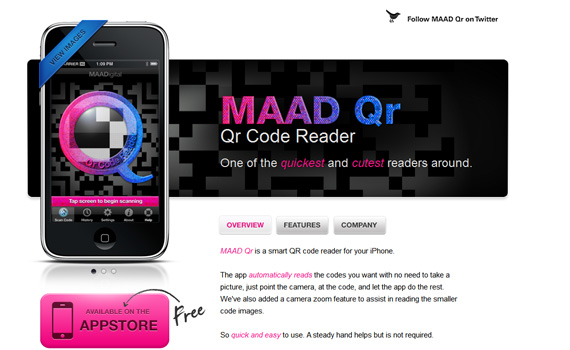
11. Maad QR
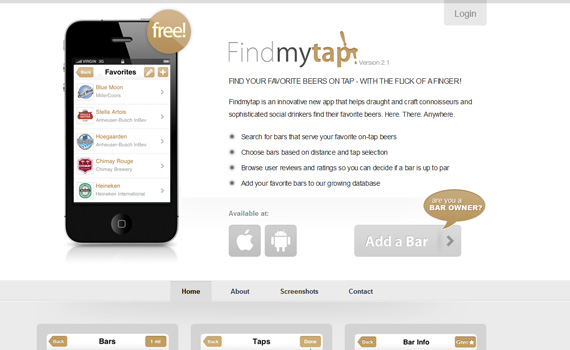
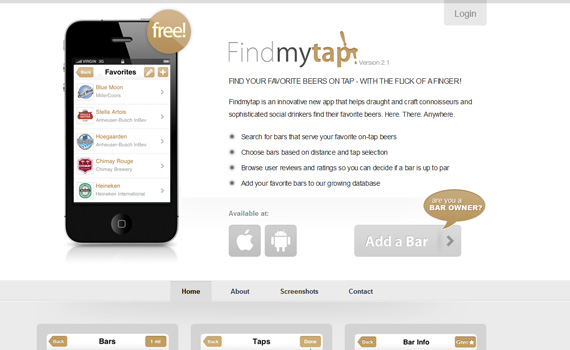
12. Findmytap
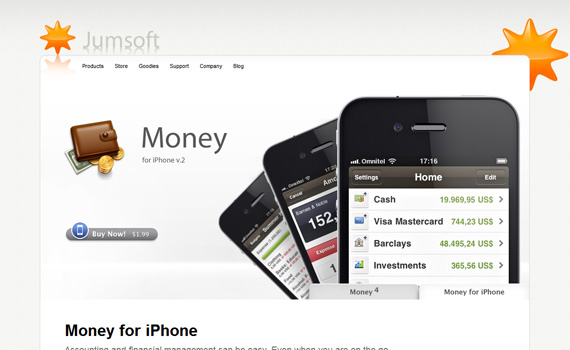
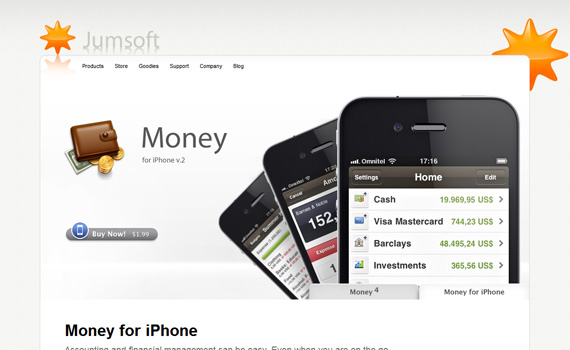
13. Money
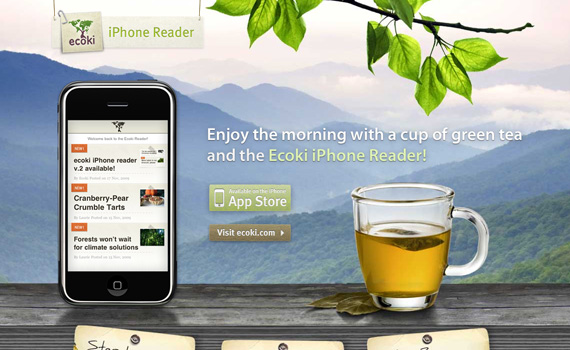
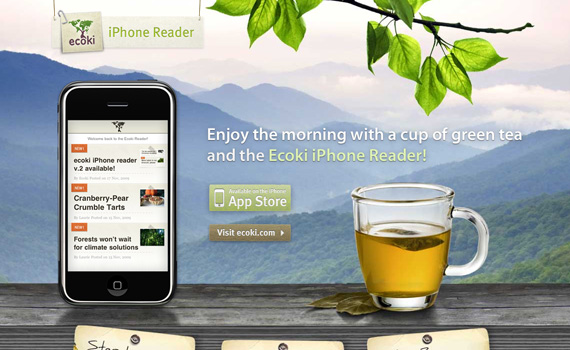
14. Ecoki
15. Faces
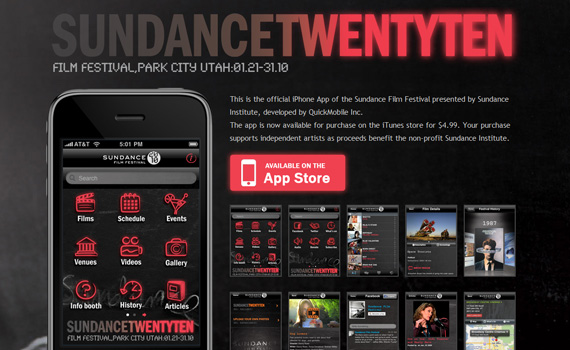
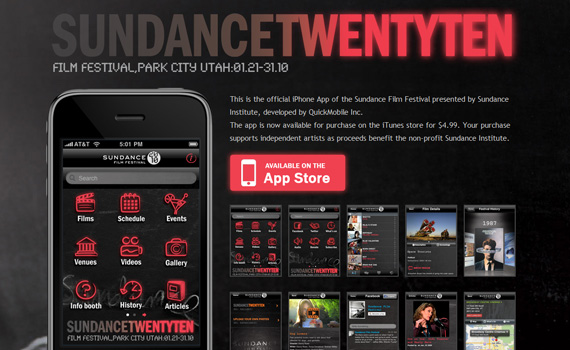
16. Sundance 2010
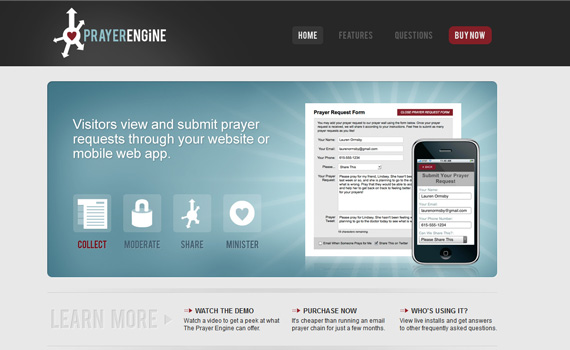
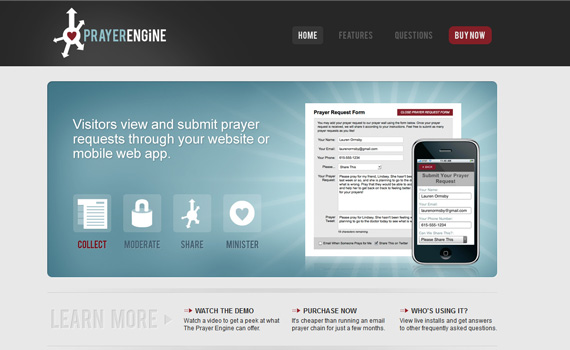
17. Prayer Engine
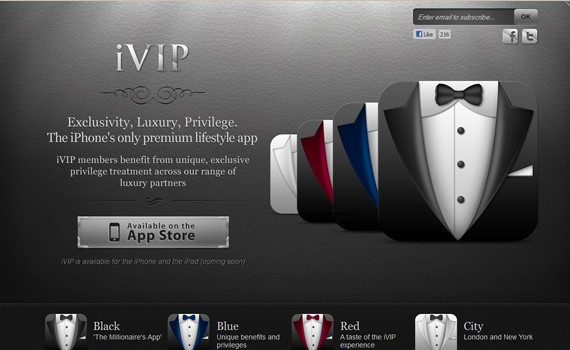
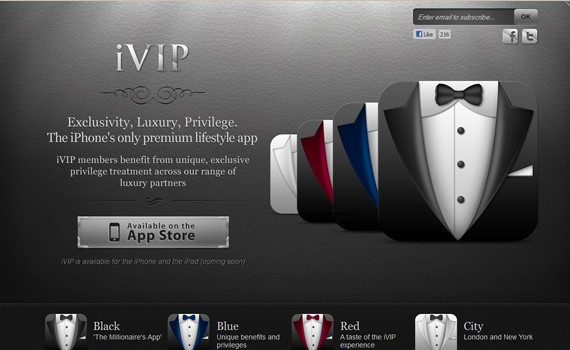
18. iVIP
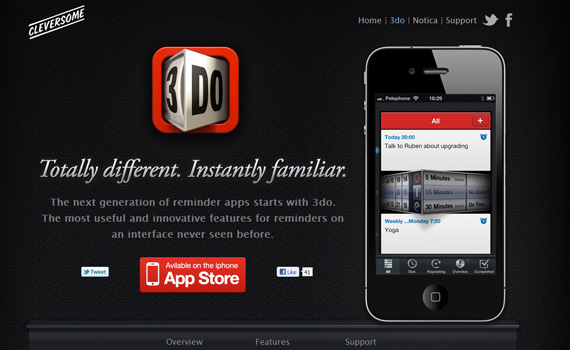
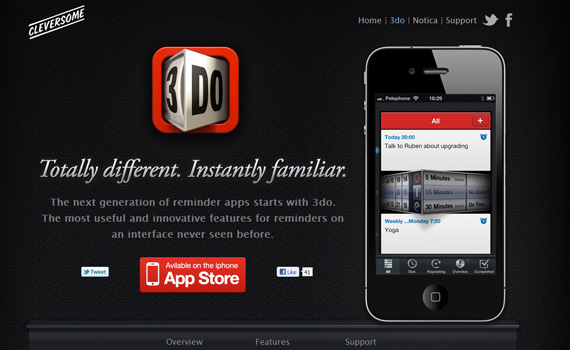
19. 3do
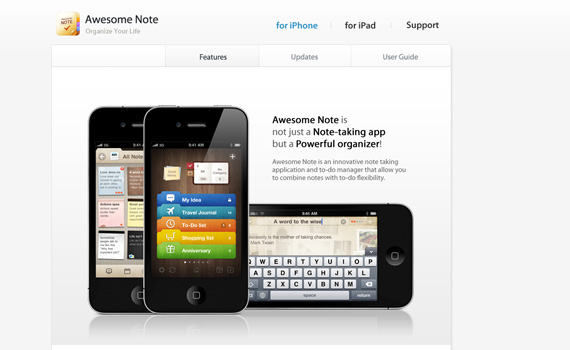
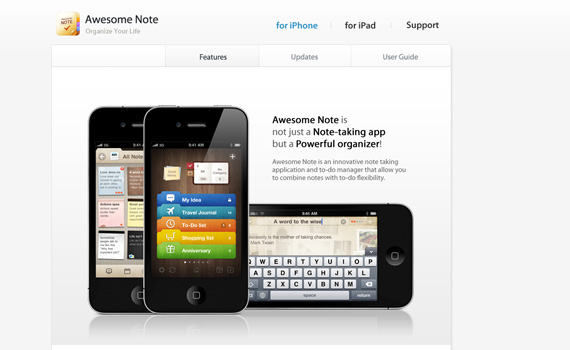
20. Awesome Note
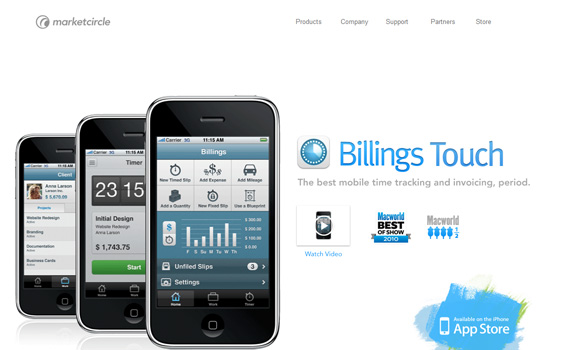
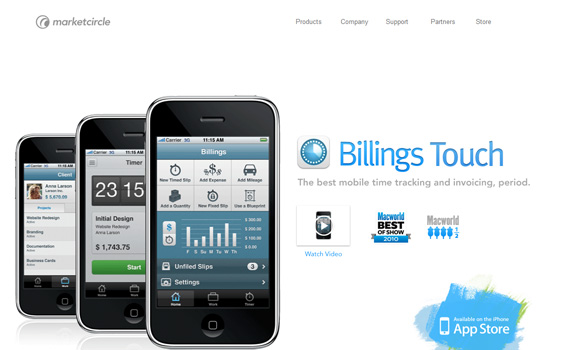
21. Billings Touch
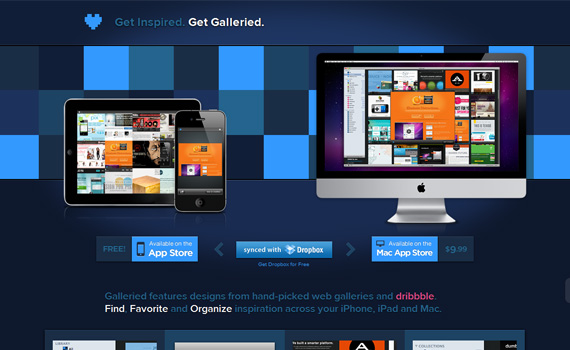
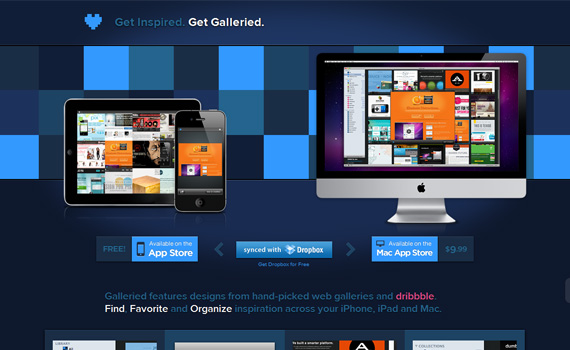
22. Get Galleried
23. Instagallery
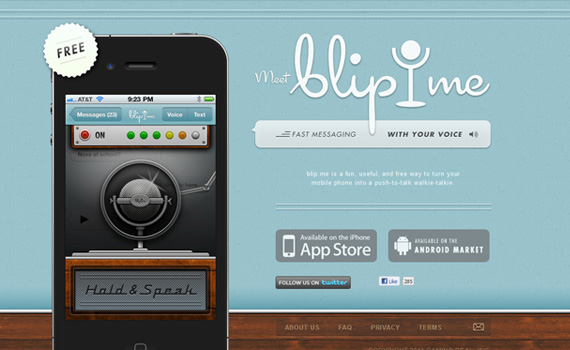
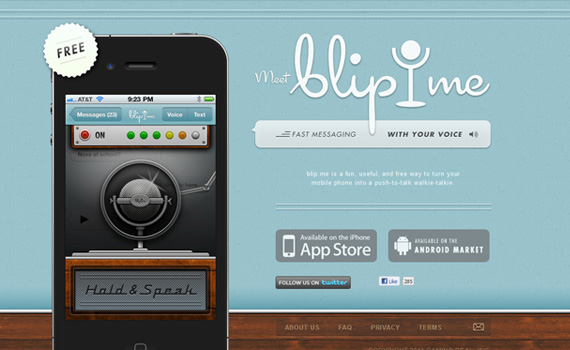
24. blip.me
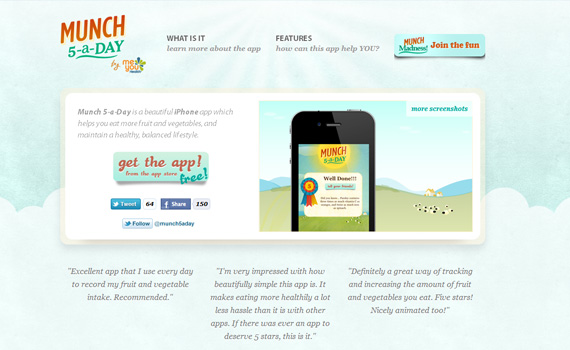
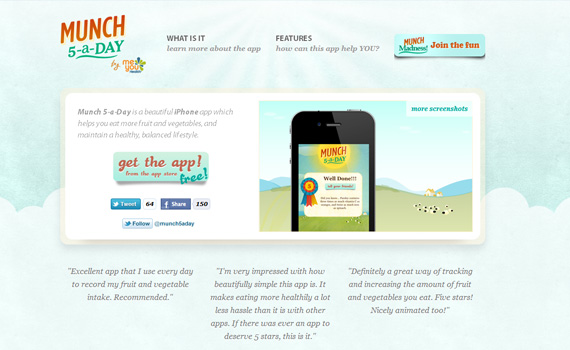
25. Munch 5–a-day
26. Old Booth
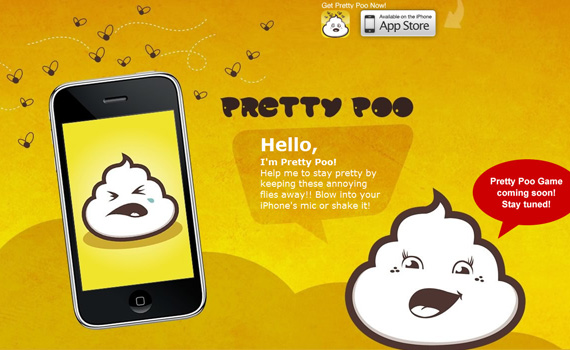
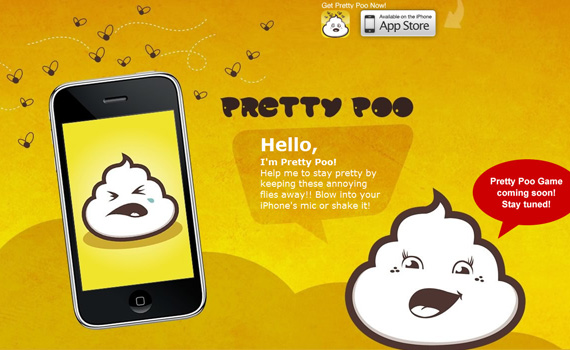
27. Pretty Poo
28. Tea Round
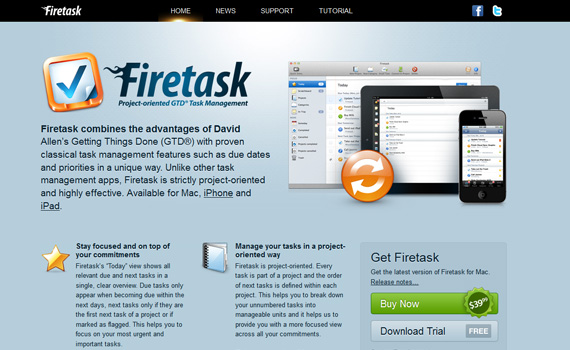
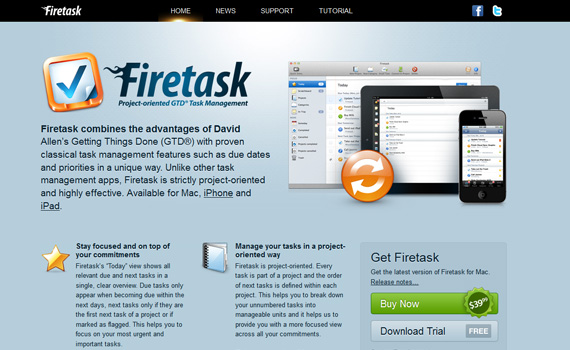
29. Firetask
30. plazaa
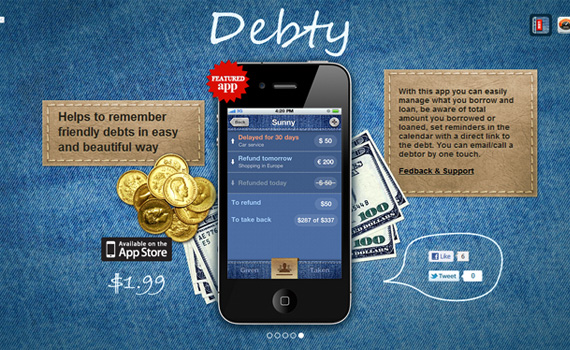
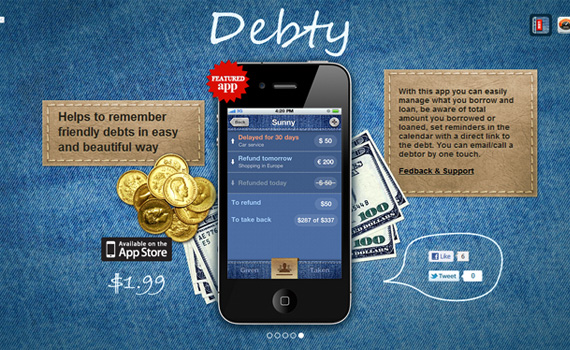
31. Debty
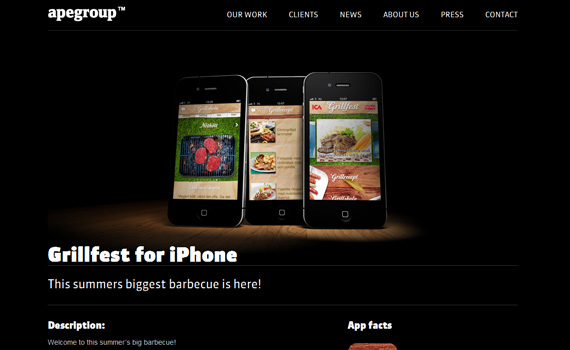
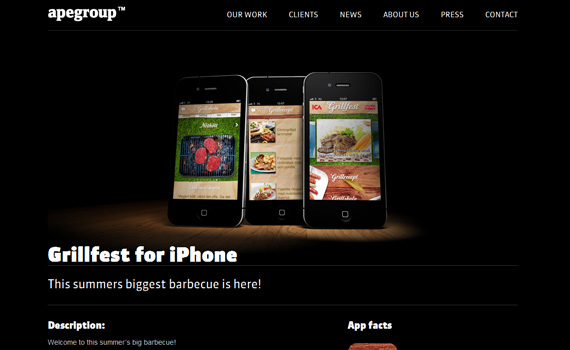
32. Grillfest
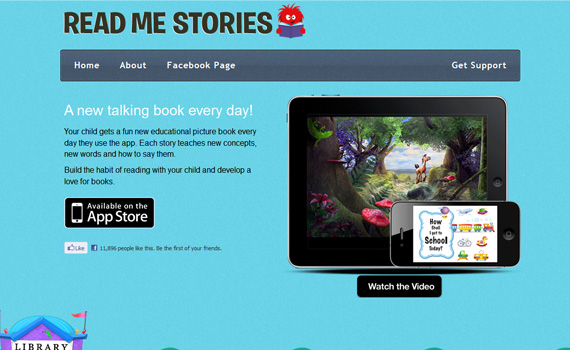
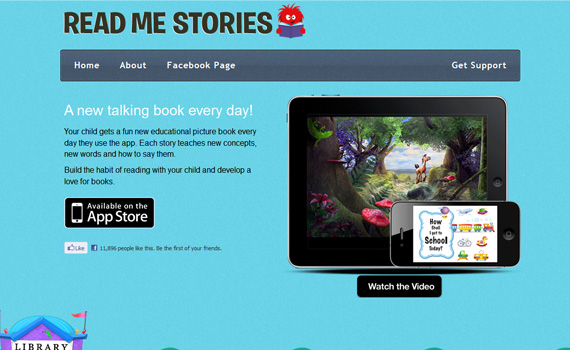
33. Read Me Stories
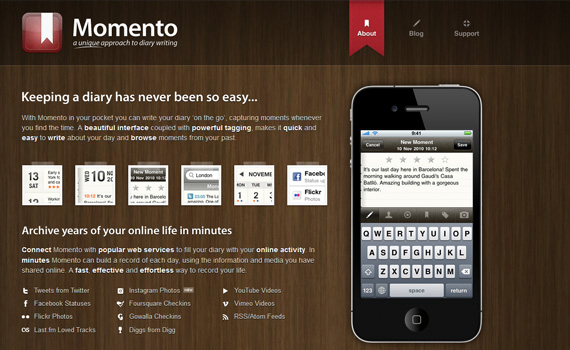
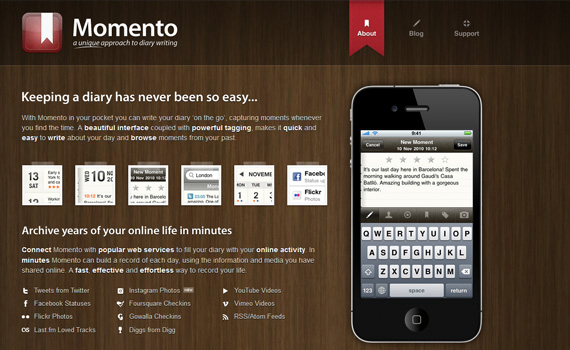
34. Momento
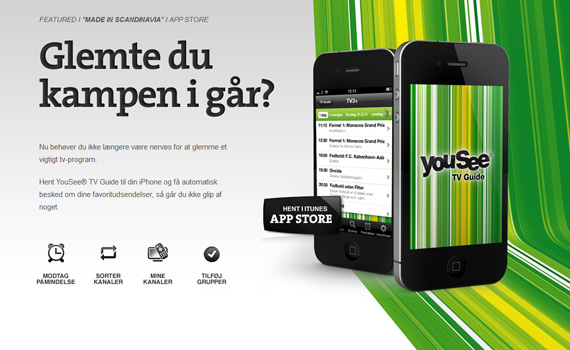
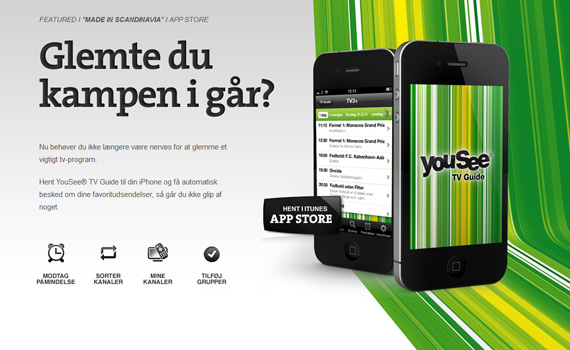
35. YouSee TV Guide
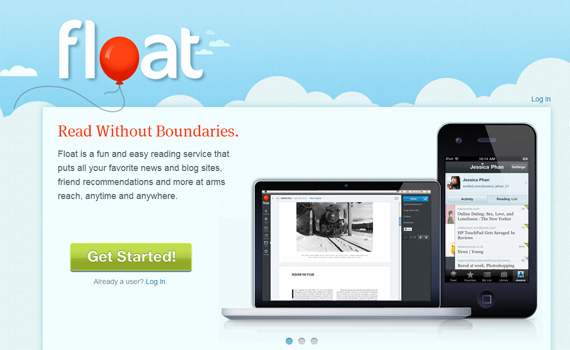
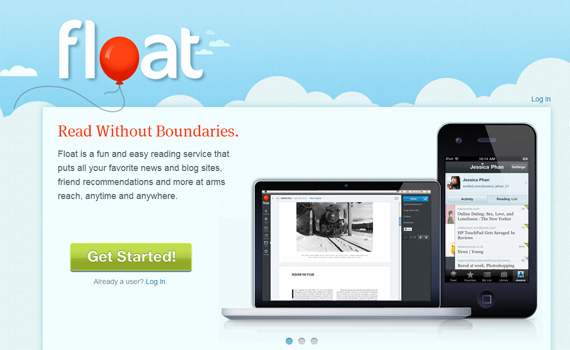
36. Float
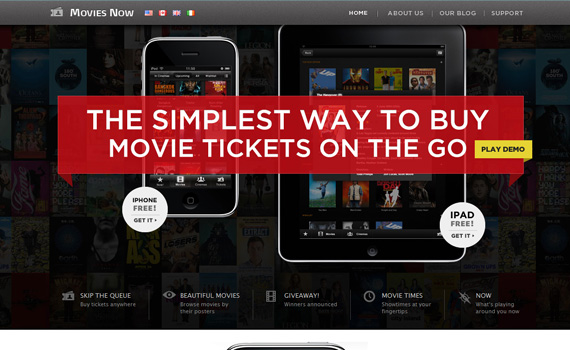
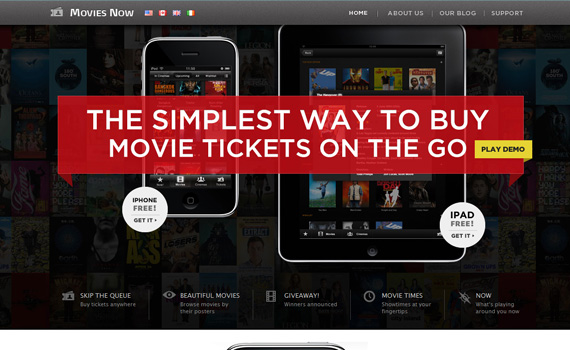
37. Movies Now
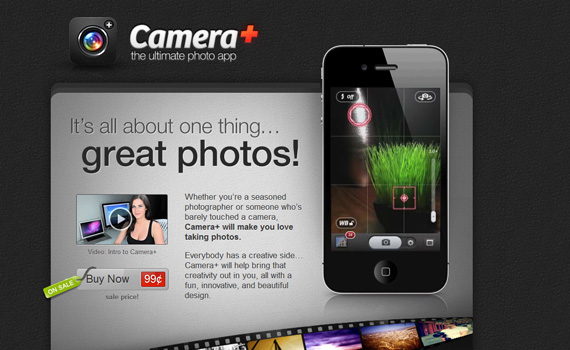
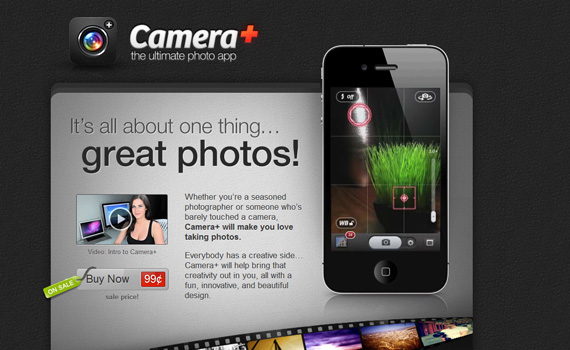
38. Camera+
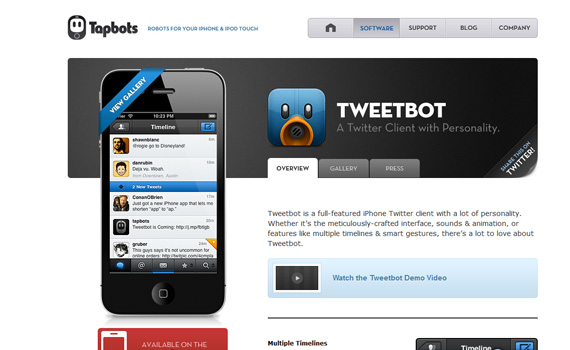
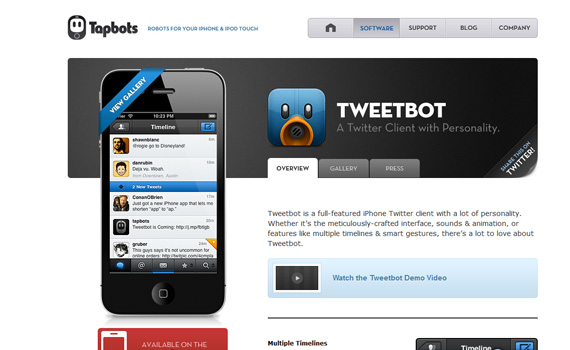
39. Tweetbot
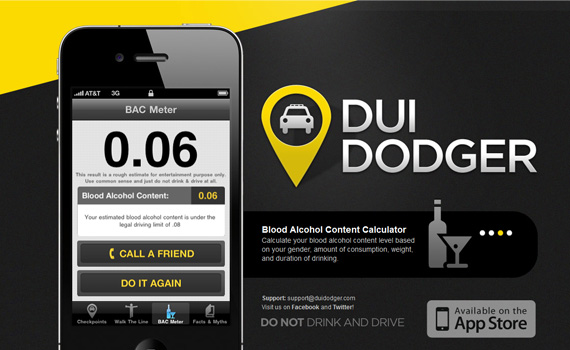
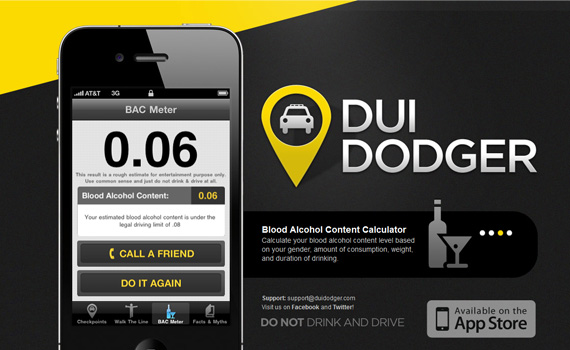
40. Dui Dodger

Even if you scrolled down the list quite carelessly I’m pretty sure you’d have spotted couple of characteristics these designs have in common. Apple inspired designs have always attracted designers and delighted our sight. Lets take have a closer look at traits these designs share.
One page layoutMost of the app developers have a clear goal – popularize or sell their product. And single page landing pages seems to do the job well. Since most of the apps doesn’t offer tons of features and your goal is to call visitors to action there’s really no need for a multi-page layout. In some of the app web designs a nice jQuery accordion slider is implemented which helps to navigate through the page. I find that a nice well-built single landing page is the best choice for iPhone app web design.
SimplicityOne page layout and simplicity – it does make sense, doesn’t it? Like mentioned before, your goal is to sell, so don’t clutter your design with unnecessary elements. A screenshot, list of features and call to action button is basically all you need. A nice background, couple of bold fonts and you’re ready to go. Don’t stuff your visitors head with inessential information and you will get rewarded. One of the things Apple is famous for is simplicity so keep that in mind.
IllustrationsWhat’s the main thing that you’ll find in almost any iPhone app website? No doubt, it’s a large and sleek iPhone decorating half of the visible area. Features are cool and necessary but we all know that screenshots is what attracts visitors these days. Make sure to offer enough screenshots of the app at work. And no need to limit yourself to screenshots only. Bright and bold illustrations like in the Ben The Bodyguard website will also help to turn visitors into buyers.
Call To ActionThis is what your website is about. Making the casual visitor click that shiny button and purchase the product. The default app store button is nice but try a more creative ways? Lots of the designs listed below are using custom buttons with great slogans. You can also find some creative uses of the default button. This is one of the most essential elements of a landing page so make sure to check out some websites if landing pages is something new to you.
1. Crowd Spottr

Beautiful design with trendy details like paper texture in background, sleek large fonts and illustrations. The page is using nice jQuery accordion slider which makes it easy to scan information.
2. piictu

Simple and captivating design with a noticeable and effective call to action button. What I like is the real time stream of pictures from the app.
3. Cero Ideas

Cero Ideas is a mobile content developer and this is their portfolio site. The design is rather rich and supplemented with some attractive illustrations. Each app has it’s own simple section which does what it has to do – describes the product and tells where you can buy one.
4. Weave

A couple of colors, couple of fonts and couple of paragraphs – what more do you need? Weave is an excellent example of minimal yet engaging iPhone app web design.
5. Ben The Bodyguard

Benthebodyguard has a modern, bold and clean design. It has huge headlines, great features descriptions and large call to action buttons. And have you seen the app’s trailer?
6. Photo Stats

Another simple one page layout with smooth slider on the top. Yellowish buttons look awesome on the textured background and call to action button is done neatly. Like piictu Photo Stats App also has a gallery with user generated content.
7. Zootool

Simple yet efficient landing page which justifies it’s purpose. There are several informative screenshots however I believe that the current lightbox solution ain’t so useful.
8. Localmind

Localmind has a bit different, more massive and businesslike design which is characteristic to more popular and business related apps. However the design is still held in pretty simple style and those trademarks doesn’t leave consumer confused.
9. Leaflet

Simple and beautiful just like every Envato website. Minimalistic color scheme, demonstrative screenshots and grid based layout – this website has what it takes for a pleasant and responsive layout.
10. imygarden

imygarden is using a neat grid based layout which contains all the information you would possibly want to know about the app. The textures have been implemented nicely and the content visibility isn’t disturbed.
11. Maad QR

12. Findmytap

13. Money

14. Ecoki

15. Faces

16. Sundance 2010

17. Prayer Engine

18. iVIP

19. 3do

20. Awesome Note

21. Billings Touch

22. Get Galleried

23. Instagallery

24. blip.me

25. Munch 5–a-day

26. Old Booth

27. Pretty Poo

28. Tea Round

29. Firetask

30. plazaa

31. Debty

32. Grillfest

33. Read Me Stories

34. Momento

35. YouSee TV Guide

36. Float

37. Movies Now

38. Camera+

39. Tweetbot

40. Dui Dodger


 Image from Ads of the World
Image from Ads of the World


















 Image from edgecastcdn and shelterrific21. Circuit Board Mouse Pad
Image from edgecastcdn and shelterrific21. Circuit Board Mouse Pad